こんにちは、ウチイダです。
WSL設定、今回はUbuntu上でWindows ホストのデータにアクセスする設定です。
CドライブなどのWindows上のデータは、デフォルトではWSLの/mnt ディレクトリにマウントされています。
$ ll /mnt
total 8
drwxr-xr-x 7 root root 4096 Aug 6 17:44 ./
drwxr-xr-x 19 root root 4096 Aug 8 17:26 ../
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 8 16:47 c/
drwxrwxrwx 1 y-uchiida y-uchiida 4096 Aug 5 20:14 d/
drwxrwxrwx 1 y-uchiida y-uchiida 4096 Aug 5 20:14 e/
drwxrwxrwt 2 root root 60 Aug 8 17:26 wsl/
drwxrwxrwt 6 root root 260 Aug 8 17:30 wslg/ウチイダとしては、mntではなくルートにあったほうが違和感がないのです。
というわけで、Windows ホストのファイルシステムを、WSLのルートディレクトリにマウントする設定を行っていきます。
wsl.conf を作成する
WSLのディストリビューションの構成は、/etc/wsl.conf で設定することができます。
Windowsのドライブのマウント先も、ここに設定項目があります。
/etc/wsl.conf を作成し、以下のように入力します。
etc ディレクトリ上のファイルなので、 sudo コマンドなどでroot 権限を与えるのを忘れないようにしましょう。
# WSL(Ubuntu)のルートディレクトリに、Windowsのドライブ(C:とか)をマウントする
[automount]
enabled = true
root = /これを保存します。
ディストリビューションを再起動する
設定を反映するために、Ubuntuを再起動します。
PowerShellで以下を実行します。
## ディストリビューション(Ubuntu)を停止
PS C:\> wsl --shutdown Ubuntu-20.04
## 停止していることを確認する
PS C:\> wsl -l -v
NAME STATE VERSION
* Ubuntu-20.04 Stopped 2ディストリビューションをいったん停止したら、Windows Teminalから該当のディストリビューションのターミナルを開きます。
この際に、起動を行ってくれます。
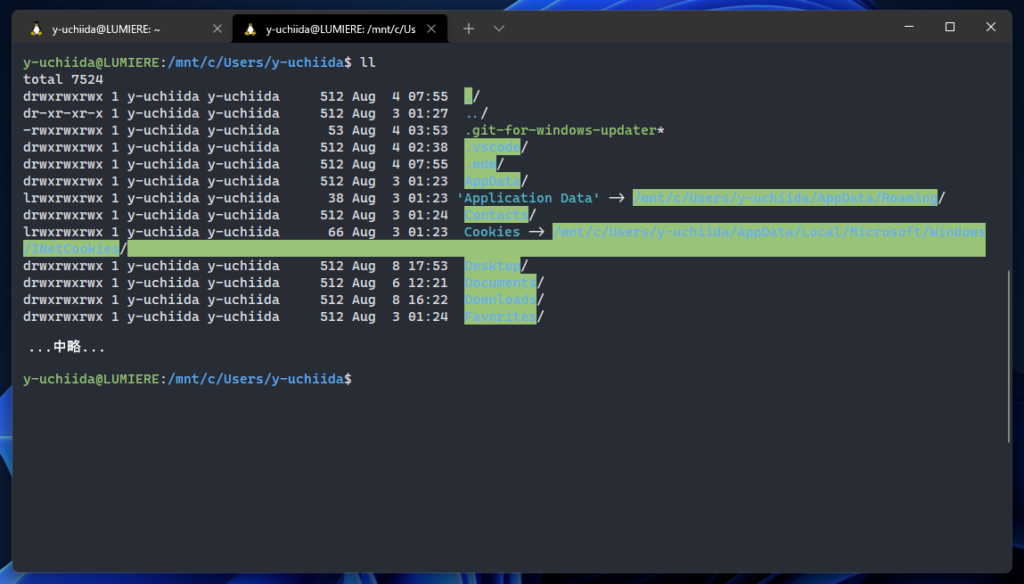
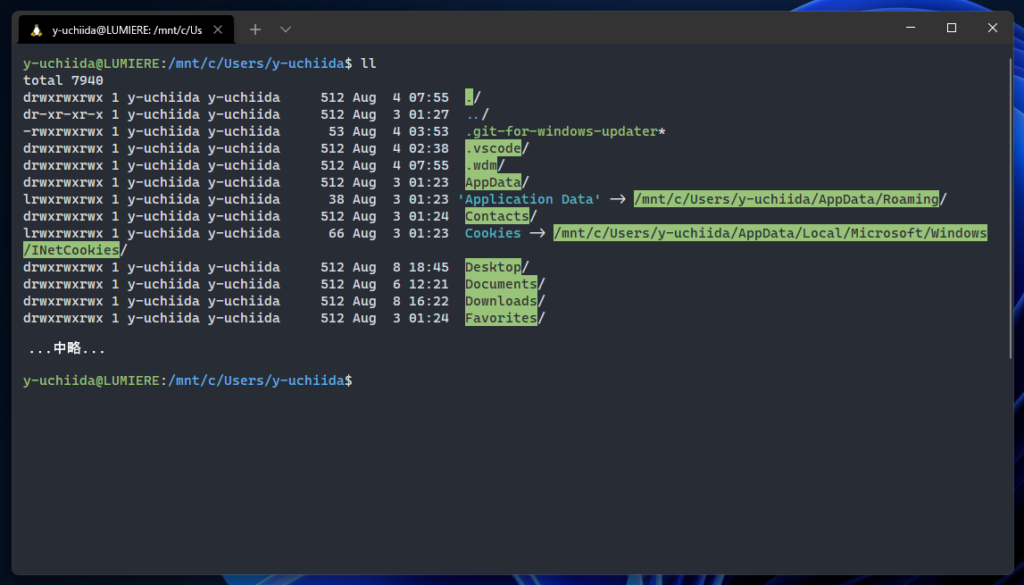
ターミナルが表示したら、ルートディレクトリにC: ドライブがマウントされていることを確認してみます。
$ ll /c
ls: cannot access '/c/DumpStack.log.tmp': Permission denied
ls: cannot access '/c/hiberfil.sys': Permission denied
ls: /c/MSOCache: Permission denied
ls: cannot access '/c/pagefile.sys': Permission denied
ls: /c/PerfLogs: Permission denied
ls: cannot access '/c/swapfile.sys': Permission denied
ls: '/c/System Volume Information': Permission denied
total 380
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 3 01:25 '$Recycle.Bin'/
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 3 20:44 '$SysReset'/
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 4 04:04 '$WinREAgent'/
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 8 16:47 ./
drwxr-xr-x 24 root root 4096 Aug 8 20:22 ../
-r-xr-xr-x 1 y-uchiida y-uchiida 30 Aug 5 19:36 AVScanner.ini*
lrwxrwxrwx 1 y-uchiida y-uchiida 8 Aug 2 21:57 'Documents and Settings' -> /c/Users/
-????????? ? ? ? ? ? DumpStack.log.tmp
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 8 17:25 Intel/
d--x--x--x 1 y-uchiida y-uchiida 512 Sep 23 2018 MSOCache/
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 3 04:08 OneDriveTemp/
d--x--x--x 1 y-uchiida y-uchiida 512 Jun 5 21:10 PerfLogs/
dr-xr-xr-x 1 y-uchiida y-uchiida 512 Aug 8 16:20 'Program Files'/
dr-xr-xr-x 1 y-uchiida y-uchiida 512 Aug 8 16:21 'Program Files (x86)'/
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 8 16:21 ProgramData/
drwxrwxrwx 1 y-uchiida y-uchiida 512 Aug 2 21:48 Recovery/
d--x--x--x 1 y-uchiida y-uchiida 512 Aug 7 18:59 'System Volume Information'/
dr-xr-xr-x 1 y-uchiida y-uchiida 512 Aug 3 01:27 Users/
dr-xr-xr-x 1 y-uchiida y-uchiida 512 Aug 7 18:04 Windows/
dr-xr-xr-x 1 y-uchiida y-uchiida 512 Aug 3 00:06 WpSystem/
-r-xr-xr-x 1 y-uchiida y-uchiida 384322 Jul 16 2016 bootmgr*
-????????? ? ? ? ? ? hiberfil.sys
-????????? ? ? ? ? ? pagefile.sys
-????????? ? ? ? ? ? swapfile.sysPermission denied がいくつかありますが、Usersや ‘Program Files’が表示されています。
今回の内容は以上です。
これで、PowerShellなどWindows ホストのCLI環境に近づけることができました。
あなたのお役に立てればうれしいです。















最近のコメント