皆さまこんにちは、ウチイダです。
先日、新規開発でLaravelの初期セットアップをしていた時につまづいた内容をメモします。
今回の開発は、LaravelをバックエンドのAPI サーバーとして、React で作られたSPAをフロントエンドに配置する構成でした。
Vite で起動したローカルのReactアプリケーション(localhost:5173) から、Laravelが動いているDockerコンテナ(localhost:80)に向けてリクエストをしたところ、警告が発生しました。

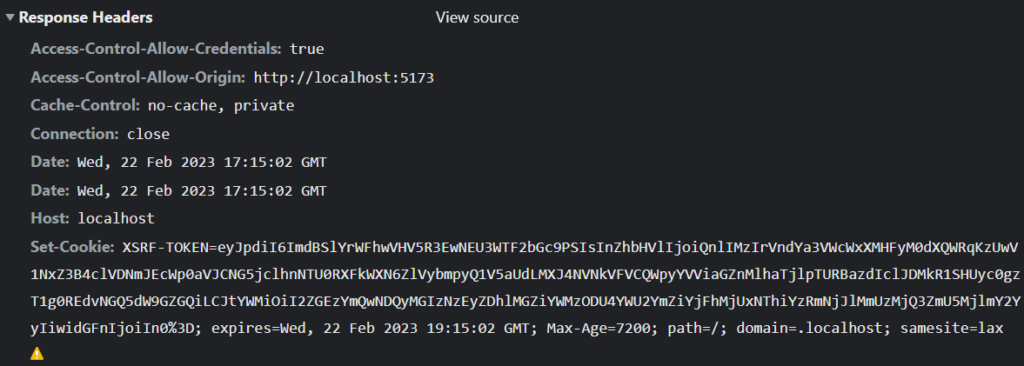
レスポンス自体はちゃんと受け取れているようですが、Set-Cookieのところに警告アイコンが表示されています。
⚠️のアイコンにマウスオンしてみると、以下のようなメッセージが。
This attempt to Set-Cookie header was blocked because its domain attribute was invalid with regards to the current host url現在のURLに対して、Set-Cookie のドメイン指定が不正なので、Cookieが保存できない、といった警告です。
レスポンスの内容をよく見ると、Set-Cookieのドメインプロパティが確かにおかしいです。
domain=.localhostlocalhostの先頭に、. がついています。.env ファイルでSESSION_DOMAIN=.localhost と設定していることが原因でした。
以下のように修正したところ、解消しました。
# SESSION_DOMAIN=.localhost . がついているとNG
SESSION_DOMAIN=localhost本番環境では、ReactとLaravelをサブドメインに分けて配置して運用する想定だったので、CORS対策としてドメインの先頭に.をつけていました。
Set-Cookie ヘッダーのdomain プロパティで、先頭に . をつけてドメイン指定すると、サブドメイン間でCookieを共有できるようになります。
この先頭の . を、ローカル用の .env からとり忘れていたのが原因でした。
localhost の指定では、.がついているとドメインを正しく認識できず、動かなくなってしまうのです。
ローカル用とサーバーにデプロイして使う.env の内容を分けて管理しておく必要がありますね。
以上です。あなたのお役に立てればうれしいです。
最近のコメント