皆さまこんにちは、ウチイダです。
表題の件でエラーに遭遇したので、対策をメモしておきます。
環境
- React 18.2.0
- Typescript 4.9.3
- @types/React 18.0.26
- Vite 3.2.5
事象
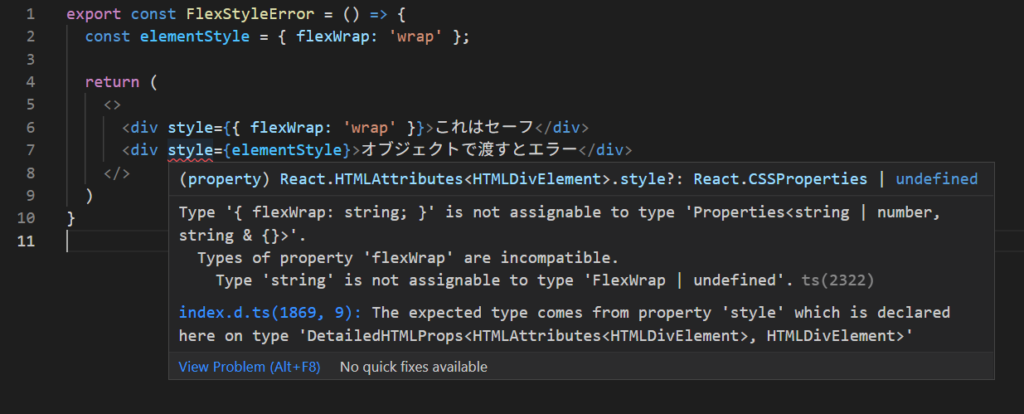
CSS in JS でスタイルを記述した際、flexWrapを含んだオブジェクトを変数に格納してから、style 属性に渡すとエラーが出ます。
style 属性にそのままオブジェクトを書いた場合はエラーになりません。
export const FlexStyleError = () => {
const elementStyle = {
flexWrap: 'wrap'
};
return (
<>
<div style={{ flexWrap: 'wrap' }}>これはセーフ</div>
<div style={elementStyle}>オブジェクトで渡すとエラー</div>
</>
)
}エラーメッセージはこんな感じ。flexWrapの値として、string 型は渡せないよ~と言われてます。
Type '{ flexWrap: string; }' is not assignable to type 'Properties<string | number, string & {}>'.
Types of property 'flexWrap' are incompatible.
Type 'string' is not assignable to type 'FlexWrap | undefined'.ts(2322)
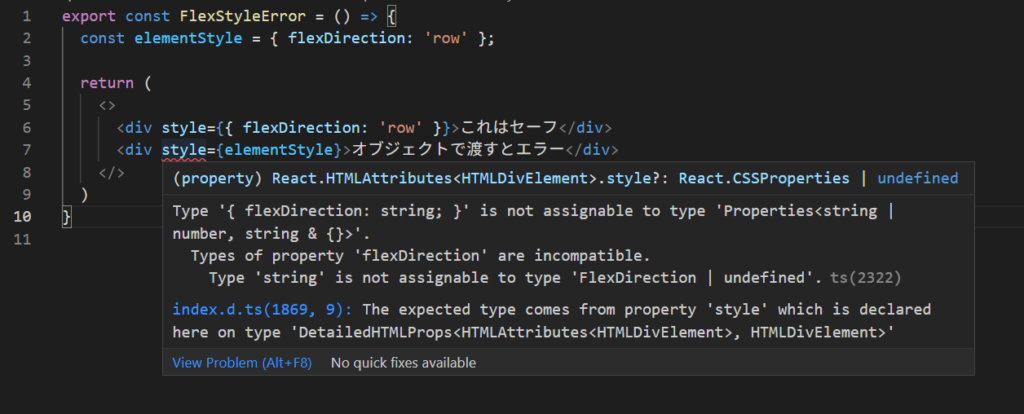
index.d.ts(1869, 9): The expected type comes from property 'style' which is declared here on type 'DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>'ちなみに、flexDirection でも同じエラーが起こります。


原因:csstype の型定義が使えてないから?
flexWrap とflexDirection には、それぞれFlexWrap と FlexDirection という専用の型があります。
export type FlexWrap = Globals | "nowrap" | "wrap" | "wrap-reverse";指定の文字列リテラルのUnion型として定義されていて、オブジェクトに渡した内容が正しく型を認識できてないぽいです。
解決方法:推論に任せず指定する
原因は分かったけど、よい解決策がわかりません。
というわけでエラーメッセージで検索したら、GitHubでissue が立っていました。
flexDirection is not assignable to CSSProperties
まさにこれだ~と思いながらレスを追っていくと、いくつか対策が書かれていました。
要するに、型推論がちゃんとされなくてエラーになっちゃってるので、明確に指定すれば大丈夫ということです。
個人的には、styleに渡すオブジェクト全体に、React.CSSProperties を指定するのがいいかなと思いました。
flexDirection 以外のプロパティで問題が出ても、対処できそうです。
export const FlexStyleError = () => {
// const elementStyle = {
// React.CSSProperties 型を指定
const elementStyle: React.CSSProperties = {
flexWrap: 'wrap'
};
return (
<>
<div style={{ flexWrap: 'wrap' }}>これはセーフ</div>
<div style={elementStyle}>オブジェクトで渡すとエラー</div>
</>
)
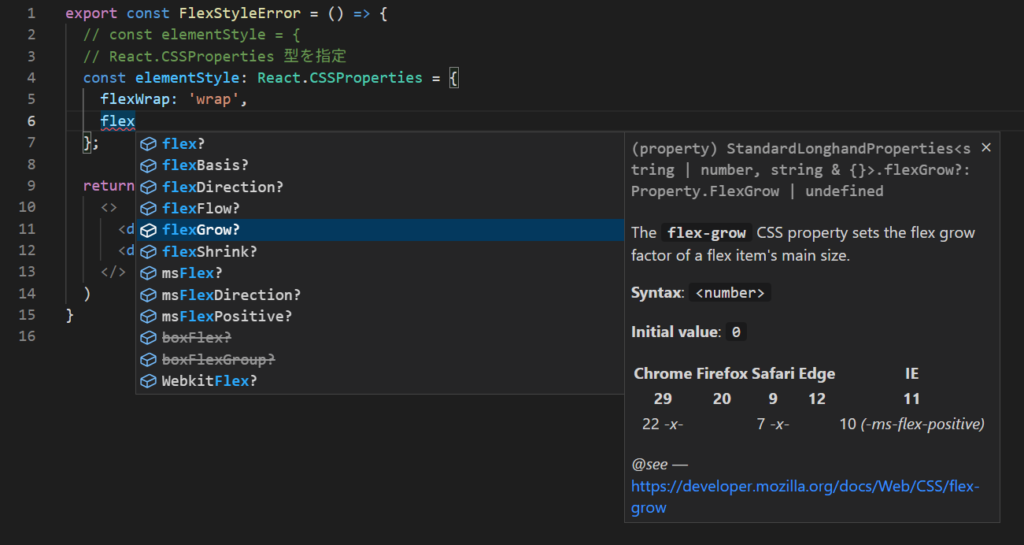
}エラーも出なくなったし、そのうえ、プロパティのヒントも出してくれるように!

CSS in JS を使うときは、型指定するとよい感じにプロパティが書けそうです。
以上です。
あなたのお役に立てればうれしいです。
最近のコメント